チェスを趣味にしたいな。と思ったのでチェスを作ります。なお、chessboard.js と chess.js の極めて有用なJavaScriptライブラリをフル活用します。
チェス
引用
ルール
- ゲームは2人のプレイヤーにより、チェスボードの上で行われる。
- 白が先手、黒が後手となる。
- 双方のプレイヤーは、交互に盤上にある自分のコマを1回ずつ動かす。パスをすることはできない。
- 味方のコマの動ける範囲に敵のコマがあれば、それを取ることができる。ただしポーンだけは、敵のコマを取れる範囲が移動範囲と異なる。
- 敵のコマを取ったコマは、取られたコマのあったマスへ移動する。これはポーンも同じだが、ポーン同士によるアンパッサンは例外である。
- 取られたコマは盤上から取りのぞき、以降そのゲームが終わるまで使用しない。
- チェスのコマは、他のコマを飛び越して移動することはできない。ただし、ナイトと、キャスリング時のキング・ルークは例外である。
- キングは、敵のコマが利いている(直後の手で取られるような)場所には移動することができない。
- 相手のキングに、自分のコマを利かせて取ろうとする手を「チェック」と呼ぶ。この状態では、相手側は次の手ですぐにキングの安全を確保しなければならない。
- キングが次の手で絶対に逃げられないように追い詰めたチェックのことを、「チェックメイト」と呼ぶ。双方のプレイヤーは、相手のキングをチェックメイトすることを目指す。
- ルール上動かせるコマがなくなったがチェックにはならない状態は、「ステイルメイト」と呼ばれ、引き分けとなる。どちらもチェックメイトができなくなるほどにコマを失った場合も引き分け。
初期配置
※ クイーンとキングの初期配置は、白と黒とで異なります!!!
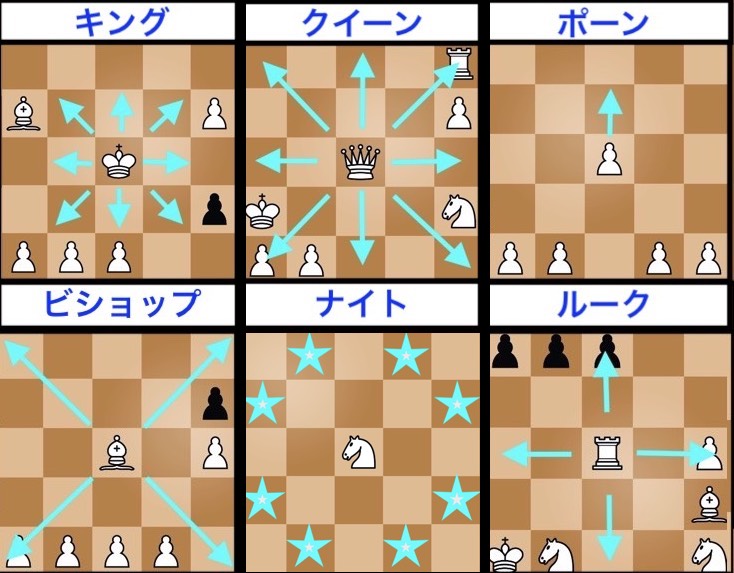
コマの動かし方
| 画像 | 名前 | Name | 説明 | |
|---|---|---|---|---|
 | キング | King | 全方向に1マス勧めます。 | |
 | クイーン | Queen | 縦横斜めに好きなだけ進めます。 | |
 | ルーク | Rook | 縦横に好きなだけ進めます。 | |
 | ビショップ | Bishop | 斜めに好きなだけ進めます。 | |
 | ナイト | Knight | 桂馬と同じ動き(前に2マス・横に1マスの場所への移動)が全方向にできます。 | |
 | ポーン | Pawn | 前に1マス進めます。敵陣まで進むとプロモーション(後述)ができます。 |

※ しかし、ポーンは以下のように特殊な動きをいくつかするので、注意が必要です。
ポーン
ポーンはかなり特殊なコマです。
動きの特殊性
- ポーンは、初期位置からの移動の場合のみ、2マス進むことができます。
- ポーンは、前にコマがある場合は前に進むことができず、そのコマを取ることができません。
- ポーンは、相手のコマをとるときだけは斜めに動くことができます。
プロモーション
ポーンは、敵陣地(の最奥)まで進むとプロモーションと言ってクイーン・ルーク・ビショップ・ナイトの好きなどれかに変身することが出来ます。
基本的には最強のコマであるクイーンにプロモーションしますが、クイーンにできない動きの出来るナイトや、後述するドロー回避のためにルーク・ビショップに変わる事も稀にあります。
アンパッサン
先述の通り、ポーンは初期位置からのみ2マス進むことが出来るのですが、2マス進んだ場合はデメリットとしてその1マス後ろに敵のコマが来ると取られてしまいます。

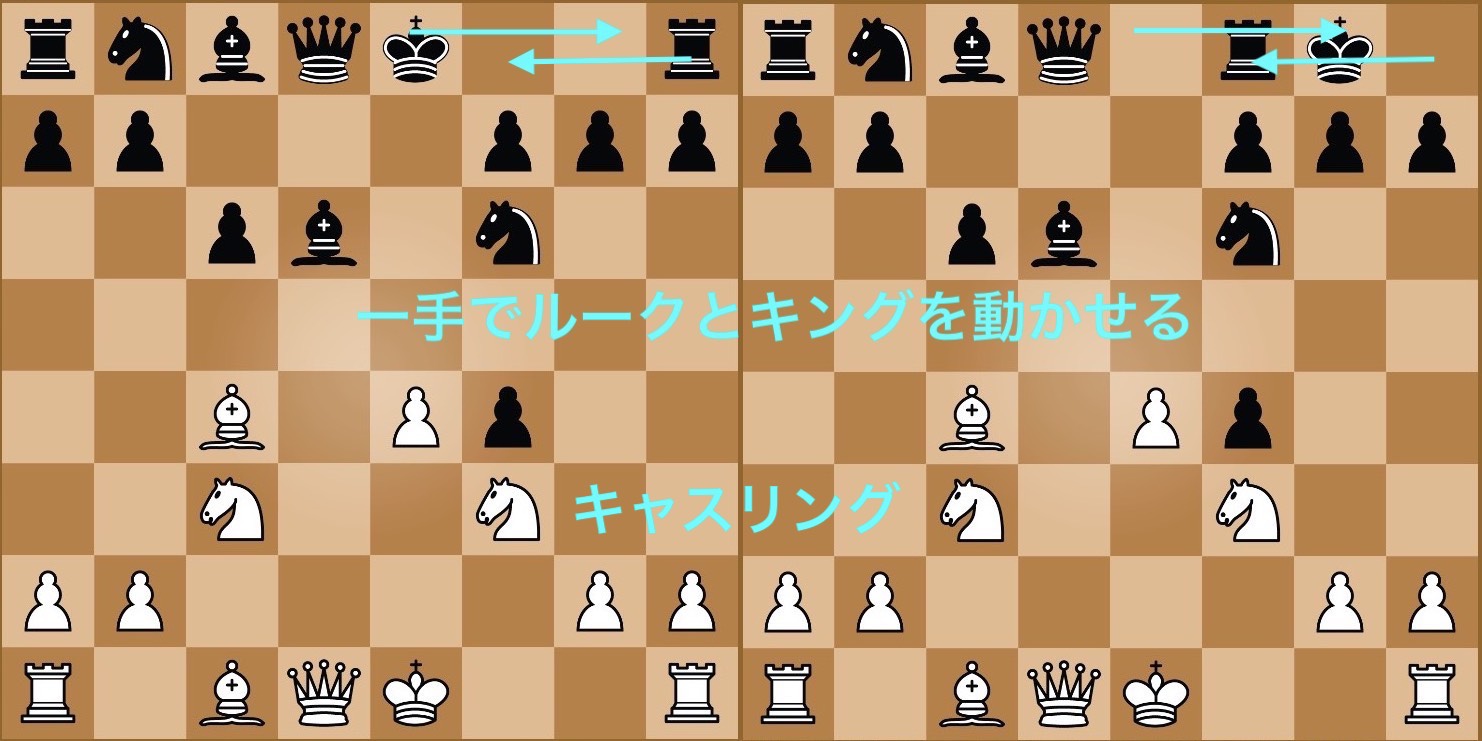
キャスリング
以下の条件の時、一手でルークをビショップの初期位置に、キングをナイトの初期位置に一手で移動させる事ができます。
- キングにチェック(=王手)がかかっていないこと。
- キングとキャスリングするルークが一度も動いていないこと。
- ルークとキングの間にコマがなく、敵のコマにも狙われていないこと。

- Status: